261 Broad Street
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
Banner Ads
It also stores ads so clients can pay for a certain number of months. It also allows storage of ads for future use. Note: This area of the product is continuing to evolve with feedback from our users. Let us know how it can better meet your advetising department's needs. |
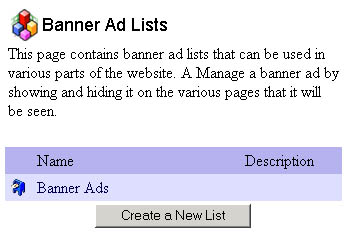
Banner Ad Lists Page
For example, in this picture there are two collections: Banner Ads, and Thumbnails. This would be good if you have different size ads that work into different areas of the site. To create a new List, click the Create New button at the bottom and give it a name. |
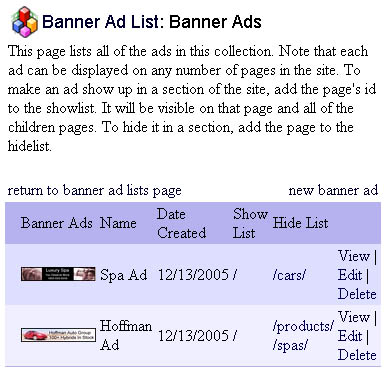
A Banner Ad List
Each ad also has a ShowList and a HideList. These are used to determine where the ad is displayed. For example, you would have "/" in the ShowList if it is to show on all pages of the site. However, then you could hide it from a specific area simply by putting the ID of that page in the HideList. It is quite flexible. Create a new Ad by clicking the link in the top right corner. You can View, Edit, or Delete ads with the link shown on each line. |
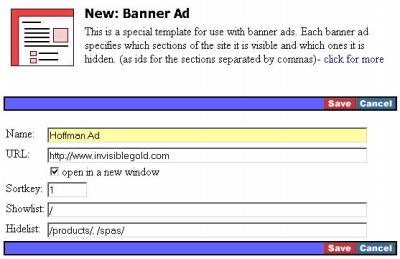
Creating a Banner Ad
Next, return to the site and look for the ad. It will be everywhere. You can now refine the ShowList and Hidelists to indicate where exactly it should or shouldn't go. Note: You need to be careful not to have too many ads on any page of your site. This is particularly important for banner ads which tend to be wide. |
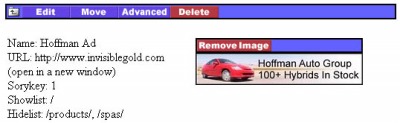
Uploading an Ad Image
|
Enabling the Banner Ad System
You will see the Banner Ads button on the left when you are logged in as an Administrator. Create a different collection for each major type of ad. (For example, Banner Ads for across the top of your site, and Thumbnails for the right side of your site.) Keep in mind, it makes most sense to differentiate based on size or perhaps price of the ads. Next, modify the design of the site to show the ads. This involves putting appropriate GetHTML calls into the Frameworks. <gethtml data="bannerad" id="/system/ads/bannerads/" mode="wide" objtype="system\bannerad"/> - This example would show ads from a collection called "BannerAds" using the wide.xsl Template file found in the System\Currentversion\Templates\system\bannerad\ directory. This one would work almost immediately as the template comes with the system, and the 'bannerads' collection is created by default. Note: The "Wide" banner ad layout would be appropriate for the top of a website as "Banner" ads. <gethtml data="bannerad" id="/system/ads/thumbnails/" mode="tall" objtype="system\bannerad"/> - This call would work almost right away as well. However, you would need to create a new ad collection called Thumbnails and put some ads into it. This would be appropriate for a vertical collection of ads on the left or right side of a site. Note: Ads are not automatically scaled. It would be relatively easy to start with the tall.xsl or wide.xsl and create your own ad template that has different layout options. (Assuming you have a basic understanding of how to create Custom Templates.) |
| Simple Rotating Ad System That Doesn't Use Banner Ads The Banner Ad system is really aimed at the larger site and requires the Advanced Commerce license. It would be possible to create a much simpler ad system using a GetHTML call and a custom template. <gethtml data="random" id="/ads/" mode="image" object="siteads"/> This call would randomly choose one of the pages below a new page called "/ads/". The image.xsl custom template would need to be created in a directory called "/templates/siteads". It would simply need to display the current image with a link to its site. Adding new ads to this system would simply require you to create new children of the /ads/ page. For example this could be a URL List template. Thus all of the available URLS would be randomly chosen and displayed as a banner ad. |
See Also:
| Online Documentation Home, Invisible Gold Quick Tour, Template Library, Users and Groups, Shopping Cart, Mailing Lists, Uploading Images, Traffic, Approvals, Banner Ads, Login/Logout, Email Newsletters, Advanced Button, Moving Pages, System View, Security, System Settings, Hosting Invisible Gold Powered Websites, Generate a PayPal Client ID, Terms, Useful HTML Guide, Private Client Areas |
Keywords:
| Banner Ads, License, Shopping Cart |