261 Broad Street
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
Website Performance Testing
I find myself using two tools on a regular basis. The first is called "Which Loads Faster". It's an open source tool that you can use at invisiblegold.com/whichloadsfaster. It pits two sites head to head and tells you how fast each loaded. Second, I often use the "timeline" feature in Chrome's developer tools to monitor the time for every element of a page. This is great at pointing out individual resources that are causing a slowdown. |
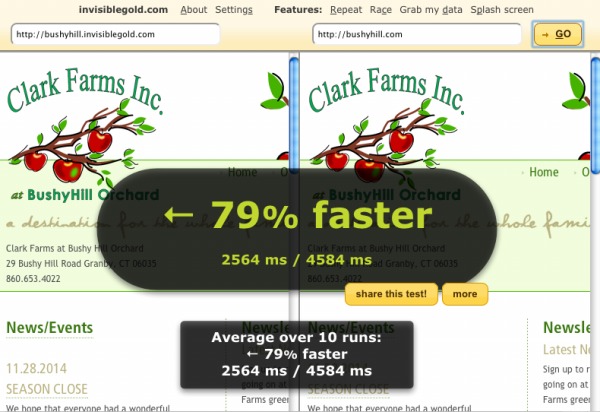
Which Loads Faster?To use this tool, go to invisiblegold.com/whichloadsfaster and click "Try My Own Matchup". Then type in the two URLs and click Go. Once the sites finish, you can see their times.With Invisible Gold powered sites, it's handy to add ?resetcache=true to see how that effects the page load. To improve your timing results try clicking on "repeat" to load multiple times in a row. You can also click on "settings" to make one site load at a time.
| ||||||
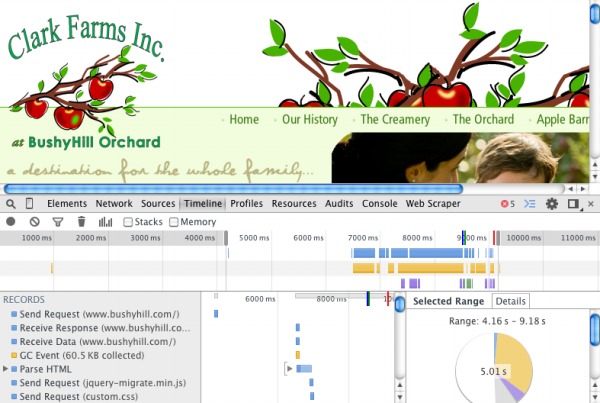
Google Chrome TimelineThe timeline feature can be accessed by clicking in the top right corner, and then More Tools | Developer Tools. The bottom portion of the window will now show various useful tools. You'll have to click over to the timeline tab.It won't show anything until you start recording. Load up your target site and then click the grey circle in the top left and quickly reload a page. Click again to stop recording. You'll probably want to highlight the range of times you want more information on. For example, I trim off the time before the "page load request" since it's really just telling me how fast I can move a mouse. Next go through the various resources and see what you can learn. One of the biggest things you can do to speed up a site is reduce the number of resources. Browsers only have a handful of TCP connections they use to download files like images, CSS, etc. Second, a TCP connection starts out "cold" which means that it runs at half speed until it gets going. You might want to try serving jquery and css frameworks directly from your own site. It has an added security benefit too. Second, it can be helpful to combine images together into single files (sprites), merge CSS files together, or swap out older image based navigation for CSS/text navigation. I hope these two tools are helpful. Let me know if you have any questions.
|