261 Broad Street
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
Step 5 - Insert GetHTML Call To Generate Menus
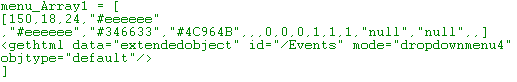
| The last step is to paste and customize the gethtml code. The GetHTML will generate text for each link. The name for each drop down must match the image map code. It also needs to know where to place the menu relative to the image's position on the screen. To do this I usually just use the same "left" point and add a pixel or two to the bottom of the image map. For example, the first drop down menu will look like the example below. Make sure you have one for each menu on the list. This is where you set the color for the drop down menus. You also have to choose what "id" you are pulling the list of pages from. It's now ready to test. If the pages have no children, they should show "**New Page". Otherwise, you will be able to see a list of child pages when you roll your mouse over each menu. If you have the code wrong it will show a javascript error or not show anything at all. You might need to simply create a page for each of the drop down menus at this point so the pages are viewable.
|