261 Broad Street
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
Step 4 - Create Drop Down Menu Anchor Image
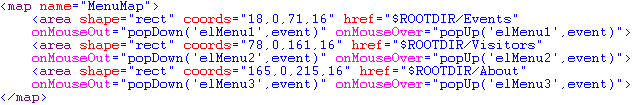
| The next step is to calculate the pixels at which the drop down menus should start and end (perhaps using "the info" window in Photoshop)(0,0 is in the top left corner on the screen: x is the horizontal axis and y is the vertical). The four values you need for each drop fown location are left x, top y, right x, bottom y. For example: 100, 2, 175, 22. This defines a box that is 75 pixels wide and 20 pixels tall. Notice that the higher y point is a lower number. It might work the other way around, but this is common in computer graphics. Make sure you have a menu map something similar to the following code. Also note the javascript. Each menu will have its own menu to drop down so make sure each line has a different menu function.
|