261 Broad Street
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
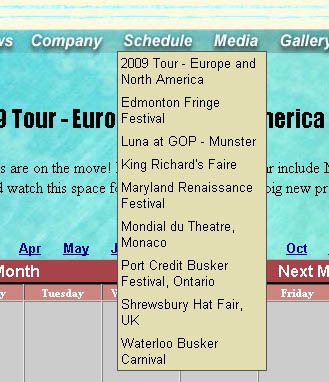
Advanced: Using Drop Down Menus With Calendars
There is a nice little trick to use a slightly different call to pull just the upcoming events, and sort them by date. Note: If you haven't read about drop down menus yet, see the related article in the Creating Invisible Gold Powered Sites section of help. 1) You need to find the spot in the framework file that makes a gethtml call for each drop down menu. For example, here is a normal one, and the separate "calendar" one. menu_Array2 = [ [150,263,58,"#000000" ,"#000000","#E2DEB2","#ffffff",,,0,0,0,1,1,1,"null","null",,] <gethtml data="extendedobject" id="/company" mode="dropdownmenu4" objtype="default"/> ] menu_Array3 = [ [150,357,58,"#000000" ,"#000000","#E2DEB2","#ffffff",,,0,0,0,1,1,1,"null","null",,] <gethtml data="extendedobject" id="/schedule" mode="dropdownmenu4_upcoming" objtype="default"/> ] Note: the ID= line in the second one. /schedule is the page id for a calendar. 2) Now you just need to copy the two files here into your /templates/default folder. Be sure to edit the "dropdownmenu4_upcoming.xsl" file to include the right page id. But that's all. You should be showing upcoming events. You can also edit the gethtml tag in this file to change the number of days to show. |