261 Broad Street
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
Windsor, CT 06095
(860) 285-0172
support@invisiblegold.com
Your Website Should Be Easy to Edit
Creating Links on Your Page
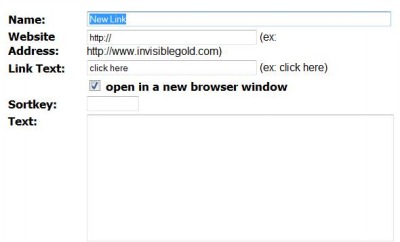
But I realize that HTML is a bold and frightening new frontier for some of you, but fret not, for those of you seeking to create a link on your web page will have an easy time using Invisible Gold to create links to pages in and out of your website. There are three ways to create a hyperlink: using the URL static list page, rich edit page, or standard HTML. |
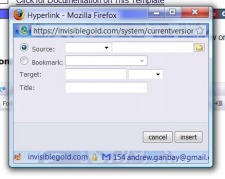
Rich Edit Page
In the first row will be the hyperlink tool which looks like a group of chains linked together. Click on the hyperlink icon and a window will appear with a variety of parameters. The following is a description of each parameter as well as what must be filled out in order for this tool to work. Source: You must set this to http:// in order to point to other websites. In the blank box located in the same row, type in the URL. Title: When a user places their mouse over the link, this line of text will appear. When you're finished typing in your information, click on insert and save your settings. | ||||||
Using HTMLThe HTML code for creating a link is <a href="http://www.invisiblegold.com"> </a>. The first set of brackets contain the URL between the quotation marks. Everything in HTML must be "ended," which is why we have </a> at the end of the line. In between the sets of brackets is an area where you can mask the www with text of your choice.You can check out a more detailed tutorial here. Hey! I just used the code I taught you to create that link. See how important it can be to understand and use HTML? |